Jak zmienić kolor tekstu w HTML?

Każdy początkujący webmaster studiuje podstawytworzenie stron internetowych w formacie HTML, często zastanawia się, jak poprawić utworzoną witrynę, która byłaby inna od pozostałych jego unikalnej konstrukcji. W niektórych przypadkach ułatwia to zmiana stylu lub koloru tekstu. W tym artykule dowiesz się szczegółowo, jak zmienić kolor tekstu w html.
Aby zmienić kolor tekstu w HTML, użyjspecjalne tagi i atrybuty. Zmieniając wartość atrybutów, możesz wybrać konkretny kolor. Aby wybrać kolory tekstu, możesz użyć tabeli kolorów HTML, którą możesz znaleźć w Internecie. Teraz, na przykład, zobaczmy, jakie są tagi i jak z nich korzystać.
Przykład:
<font color = "# B22222"> Tekst </ font>
W przykładzie <font> jest tagem odpowiedzialnym za zmianę tekstu, koloru- atrybut, który jest odpowiedzialny za kolor tekstu i wartości „# B22222” - to najlepszy kolor tekstu html, które trzeba zmienić. W tym przykładzie kolor testu jest czerwony, a wartość atrybutu koloru jest ustawiana przez liczbę z tabeli kolorów HTML. Ale wartość może być również określona przez nazwę określonego koloru. W naszym przykładzie kolor czerwony jest "czerwony". Wtedy nasz przykład będzie wyglądał tak.
Przykład 2:
<font color = "red"> Text </ font>
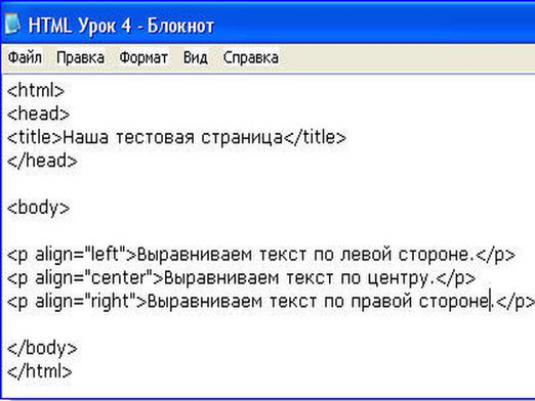
Powyższe przykłady pokazują, jak się zmienićKolor tekstu HTML w samym dokumencie. W ten sposób możesz wybrać akapit, zdanie lub nawet jedno słowo w tekście. Istnieje jednak także sposób wyróżnienia całego tekstu dokumentu w jednym lub drugim kolorze. Aby to zrobić, istnieje atrybut tekstowy, który chcesz wstawić do tagów <body> </ body>, pomiędzy którymi umieszczany jest cały tekst strony. A następnie to samo - wstawić pożądaną wartość za pomocą numeru lub nazwy żądanego koloru.
Przykład 3:
<body text = "red"> Text </ body>
Jak widać, zmieniając kolor tekstu w ogóle w HTMLnie trudne. Wystarczy znać kilka znaczników html w kolorze tekstu i wartości kolorów, które można łatwo wybrać z tabel. Należy jednak zauważyć, że takie zmiany są już nieaktualne. Teraz, w przypadku każdej zmiany w tekście, style CSS odpowiadają. Ale nikt nie zabrania ci używania tych przykładów jako treningu.